Many people asked us recently how to create wireframes or mockups for their apps or websites.
That’s why we decided to write this post and to list some of the best wireframing tools.
Here’s the list:
Best Wireframing Tools
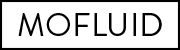
1. Framer
Framer is a modern wireframing tool that allows you to build interactive and animated prototypes.
This tool allows you to:
- Code in their own open source prototyping framework
- Preview your work and get instant visual feedback
- Set up and use complex interactions
- Animate any object into 3D space with spring physics. Hardware accelerate for 60 FPS.
Framer is a great tool for designers looking to flesh out the interaction of an interface.
The tool integrates well with Photoshop which makes it easy to export assets and begin prototyping them as objects in Javascript.
The main reason to use Frame is to create and communicate interactions. This shortens the development period and allows developers to easily understand the concept.
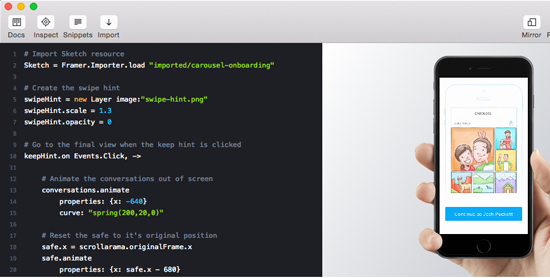
2. Indigo Studio
Indigo Studio allows you to create functional, animated UI prototypes all without writing a single line of code.
With this tool you can design storyboards in real-world context; quickly build application design interactions; and integrate them with your storyboards and annotate those designs.
You can then easily share your ready designs with your team members and go from idea to development faster than ever.
If you’re looking for something not as complex and easy to use at the same time, Indigo Studio would be your choice. The pricing is quite convenient considering the limited set of functionality.
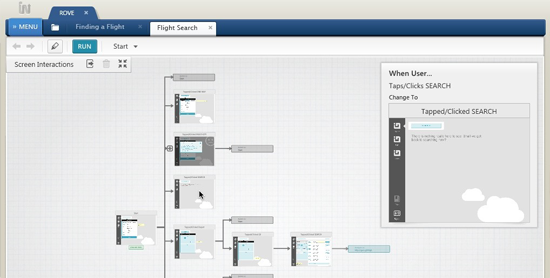
3. Mockingbird
Mockingbird is an online tool that makes it easy to create, link together, preview, and share mockups of websites and applications.
The tool allows you to:
- Drag and drop UI elements on the page then rearrange and resize them to the create the best mockup
- Link multiple mockups together and preview them in order to review the flow of your application
- Share a link with others and let them edit and collaborate on the project
Mockingbird is fully web-based, which makes it easy to access your mockups from anywhere and from all devices. Files can be exported into PDFs and PNGs.
4. Simulify
Simulify is both a web and desktop-based application to build interactive prototypes, mockups and wireframes; and share them instantly with your team.
The tool allows you to:
- Design interactive prototypes, mockups and wireframes
- Drag and drop widgets and make your prototype interactive
- Share your prototypes and wireframes instantly via chat or email
This tool is created for SMEs and freelancers who can easily develop their projects and benefit from it. It is also great for beginners who are just starting out with building wireframes.
5. Solidify
Solidify lets you create clickable prototypes from sketches, wireframes, or mockups. It is one of the quickest ways to prototype interface screens for user testing feedback across devices.
The tool is great if you want to go beyond wireframing and visualize your ideas. With Solidify, you can easily create a clickable prototype and share it with others for feedback.
You can upload screens and use hotspots to link them together. You might choose to receive general feedback on individual pages or your entire prototype.
With the tool you can ask testers to complete specific tasks and track which ones managed to complete it.
Useful Resources :
- Examples Of A Great Mobile App Design
- App Design Equals Its Functionality, Affirm Buyers
- Best Ecommerce Mobile Apps
6. Lovely Charts
Lovely Charts is a diagramming application that allows you to create professional looking diagrams of all kinds, such as flowcharts, sitemaps, business processes, organisation charts, wireframes, etc.
It’s a modern alternative to many of the more traditional applications that can be used for charting and diagrams.
One of its best features is the collaboration feature. This makes it possible for people to work together on the same diagram.
Everything can be accessed from within the same application, which can be accessed on any computer and virtually any browser, including FireFox, Internet Explorer, and Google Chrome.
The tool has desktop, iPad and online editions and is pretty much available from anywhere.
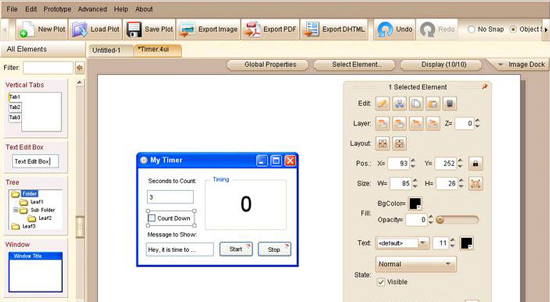
7. ForeUI
ForeUI is an easy-to-use UI prototyping tool, designed to create mockups, wireframes, and prototypes for any application or website you have in mind.
There is no need to code. You can just use the drag and drop feature to create your wireframe or prototype.
You can easily change the style of your prototype by simply switching the UI theme. You can even design the behavior of prototypes by defining intuitive flow charts to handle specific events.
Your prototype can then be exported to wireframe images, PDF documents or HTML5 simulation.
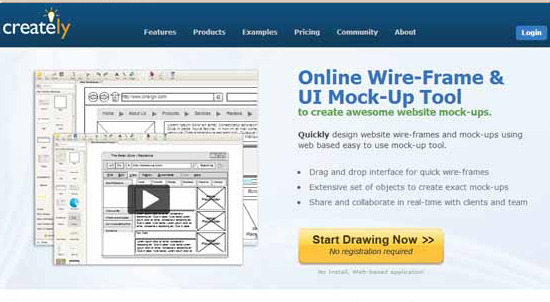
8. Creately
Creately helps you create and collaborate on professional diagrams, flow charts, wireframes, process flows, mind maps, etc.
It currently supports more than 40 types of diagrams and comes with more than 1000 templates. That way you can easily use ready elements to speed up your process.
The tool is built for real-life collaboration and others can be added by email to contribute to the project.
That way people can work together on the same document at the same time, whether you’re using the desktop or the web-based version.
You can also use Creately Desktop to work offline and keep your files safe on your computer. Changes that you make in the desktop version will be later synced with your documents in the Cloud.
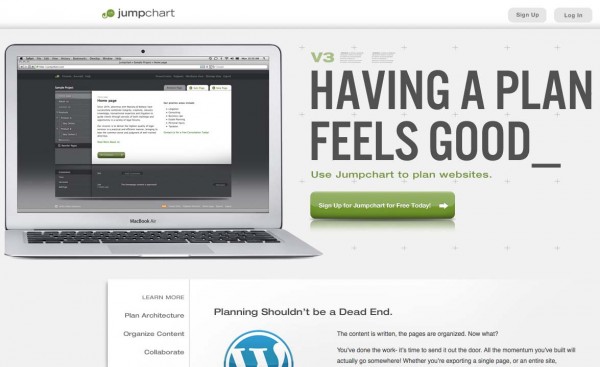
9. JumpChart
JumpChart is a tool that allows you to plan and execute on websites and apps. It helps you create mockups, approve changes, send attachments, copy files, add notes to projects and design architecture.
It’s a great tool when you’re working with a big team and want everyone to be aware of what they need to do on the project. It also helps them work more efficiently.
It’s great for copywriters because they can fill the text per page basis and designers can work with real and ready content. Project managers, on other hand, can easily check and approve every change along the way.
When talking about app wireframing tools, JumChart is right up there.
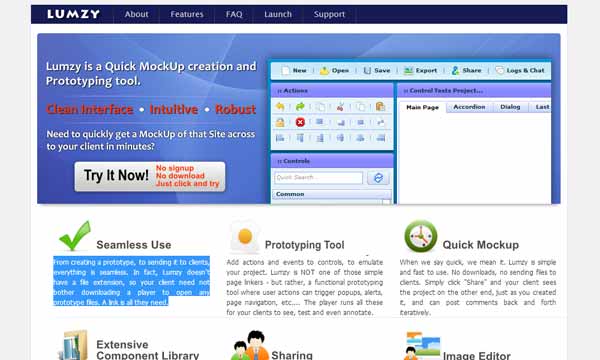
10. Lumzy
Lumzy is a free web-based wireframing tool that includes real time collaboration and clickable prototyping.
Some of the most popular features you can use are:
- Drag and drop – simply select and place UI elements on the page
- Real time collaboration – get your team involved in the projects. Allows several people to edit and make changes at the same time
- Live chat – team members can chat and coordinate inside the platform
- Image editor – you can edit any image inside the platform.
The platform is relatively easy to use and learn.
Worth Reading :
- Key Metrics For Measuring User Engagement For Ecommerce Apps
- Free A/B Testing Tools For Mobile Apps
- The Starter Guide To Mobile Usability Testing
In Conclusion
So this is our list of the best wireframes tools.
Not all tools are the same but they pretty much cover the same basics. When you’re choosing yours, think about if you want a web or desktop based version (or both).
Also think about whether you want to be able to drag and drop ready UI elements or you want to write your own code (like in Framer).